UX RESEARCH & DESIGN

For this project, I conducted usability research on the University of Rochester's current HR platform to gather both qualitative and quantitative data. I used this information to redesign the platform, and then performed usability testing again to assess the improvements.
SOLO PROJECT
TOOLS: Figma
MY ROLE: UX Designer

PROBLEM
The current HRMS system at UofR has faced criticism from both current and new employees for its confusing dashboard and overly cluttered layout. Employees find the interface difficult to navigate, and completing various tasks often requires extensive onboarding. This results in significant time spent learning the system, detracting from their productivity.

PROCESS
To simplify the UX research process, I followed a straightforward approach. I started by planning and setting clear user experience goals, then recruited participants for usability testing of the current system. After conducting the tests, I analyzed the findings and used them to design a new product. Once the new product is complete, I will repeat the process to evaluate the improvements and ensure continuous refinement.

GOALS
Reduction in Task Completion Time
A decrease in the time it takes to complete a task, such as entering vacation time, indicates that the interface has become more efficient.
Lower Error Rates
Fewer errors suggest that the system’s design better aligns with user expectations, minimizing confusion and reducing the need for corrections.
Increased User Satisfaction Scores
Higher satisfaction scores reflect that users find the system more pleasant and efficient to use, increasing their willingness to engage with it regularly.
USABILITY TESTING
To ensure consistency and reliability in the usability testing process, I developed a structured script. This script serves as a guide to standardize the questions and instructions provided to all participants, creating a uniform testing experience. By doing so, it minimizes variability in how tasks are presented, allowing for more accurate comparisons of user behavior and feedback.


Interviews
I conducted usability testing on the original design with four participants, guiding them through a script I created to ensure consistency. I recorded and transcribed each session, allowing me to review the interviews later and identify key quotes and specific points where participants encountered challenges.

Quantitative Data
Using the transcripts from the usability testing sessions, I documented which aspects of the tasks they found intuitive and straightforward, as well as the areas where they encountered confusion or difficulty.
In addition to analyzing task-specific feedback, I also paid close attention to their overall impressions of the system. This included noting verbal and non-verbal cues about their level of frustration, ease, or satisfaction while completing tasks. Capturing these observations provided a holistic understanding of their interactions, helping to identify both the strengths of the current design and the areas that needed improvement.

Affinity Mapping
After collecting all the notes from each participant, I systematically organized them into distinct categories, such as Dashboard Layout, Navigation, Link Naming, and others. This categorization helped to streamline the analysis process, making it easier to digest the feedback and identify specific areas of concern.

Qualitative Data
This is qualitative data that can be used to track success for improvement and refinement in the new design.


My Findings
Users Expected a Quick link labeled “Request Time-off”
Users expressed significant frustration with the lack of clear guidance when navigating the homepage. They found it particularly challenging to locate the option for requesting time off. All participants suggested that the redesigned dashboard should include a prominently labeled link titled “Request Time-Off” to improve accessibility and clarity.


Users were overwhelmed by the long dropdown menu of options for PTO time
Users felt overwhelmed by the extensive dropdown menu of options when attempting to select PTO (Paid Time Off). The sheer number of choices made it difficult to quickly find the relevant option, leading to confusion and frustration. Some users suggested providing a few commonly used choices upfront.
Excess Information would commonly confuse users
Excess information on the dashboard and calendar, particularly features that are not commonly used, often confused users. During two interviews, participants mistakenly believed they could enter time by clicking the “personalized” link on the calendar, only to discover that the link had no functionality. Reducing unnecessary clutter on the interface could help prevent such errors by creating a clearer and more intuitive user experience.

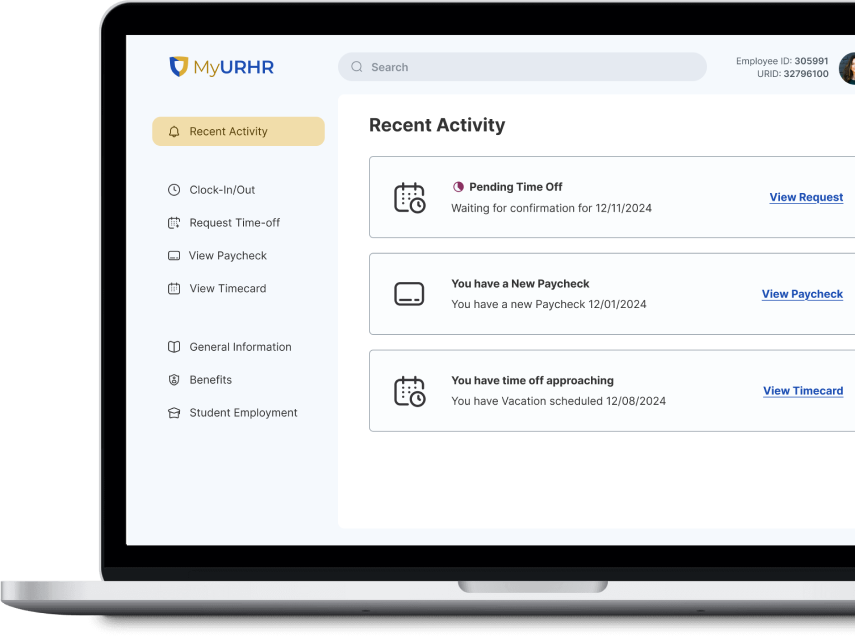
Output
Based on the research collected, I began iterating on potential solutions for the interface to address the identified issues. The goal is that, in the next round of testing, the qualitative data will show improvements, resulting in an overall enhanced user experience.

Usability Testing for Output
After completing the design for the flow, I recruited four additional participants to test the updated design. To ensure consistency, I used the same script from the initial testing sessions.





Takeaways
Through this process, I gained valuable experience conducting UX interviews and usability tests independently. I learned how to guide participants effectively, ask thoughtful questions, and observe their interactions to gather meaningful insights. By analyzing the results, I was able to generate both quantitative data, such as task completion times and error rates, and qualitative data, like user feedback and emotional responses.
This combination of data provided a solid foundation for identifying pain points and opportunities for improvement in the design. It also reinforced the importance of research-driven decisions in creating user-centered solutions. These skills have equipped me to not only identify user needs but also translate them into actionable changes that enhance the overall user experience.
View More Projects

HorizonDesign System

Motion GuidelinesDesign Systems

SmartHQ RecipeUI Design

Luxury Dishwasher UIUX/UI
