UX UI DESIGN
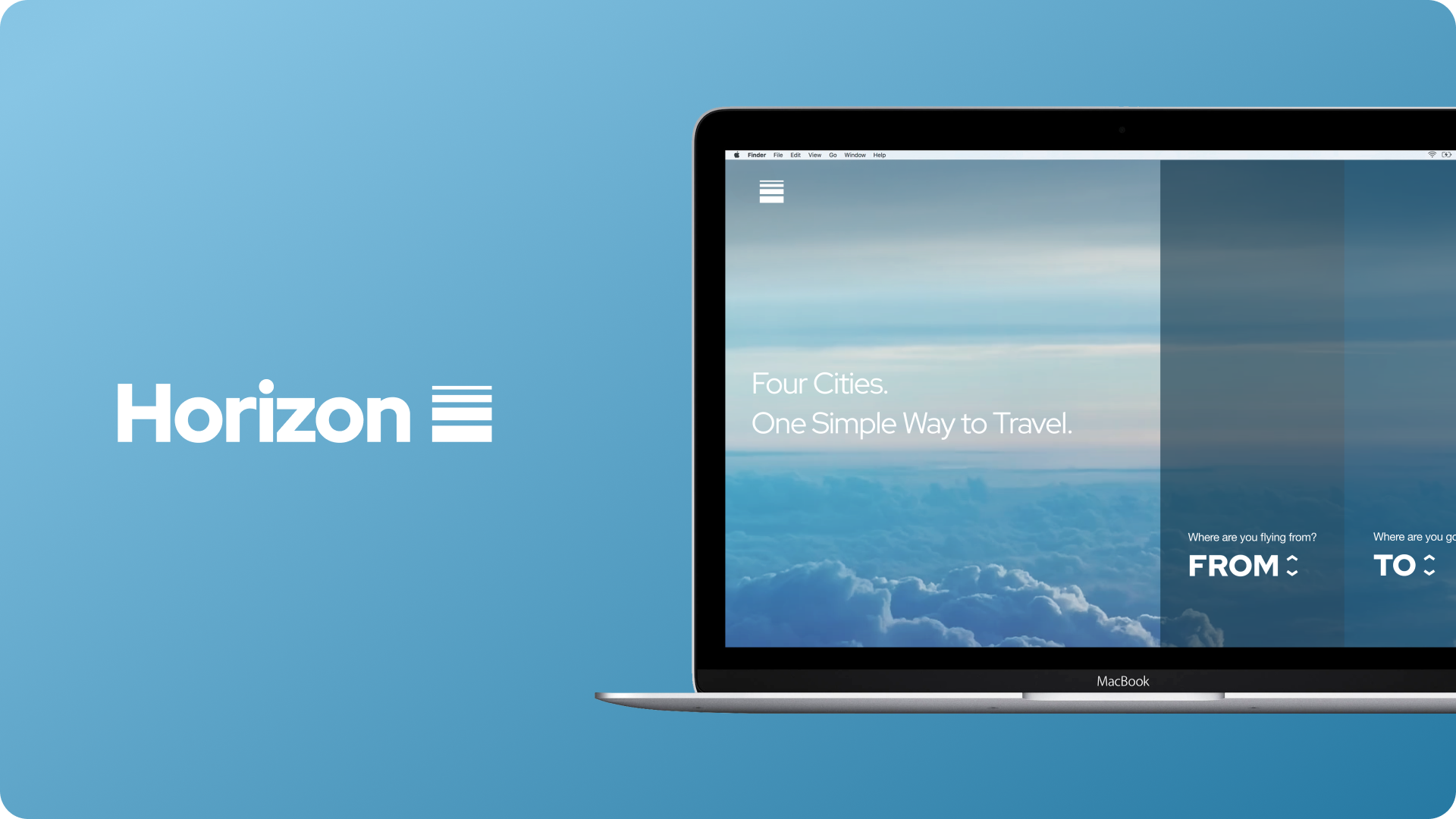
SMARTHQ RECIPE
The UI design for the recipe tab of the Smart HQ app centers around an intuitive and visually appealing user experience. It streamlines recipe navigation through organized content, with clear categories and an efficient search function, allowing users to find dishes based on ingredients, cuisine types, or dietary preferences. The design incorporates vibrant imagery and clean typography to create a modern yet user-friendly interface.

COMPANY:
GE Appliances
MY ROLE:
UI Designer
TOOLS:
Figma
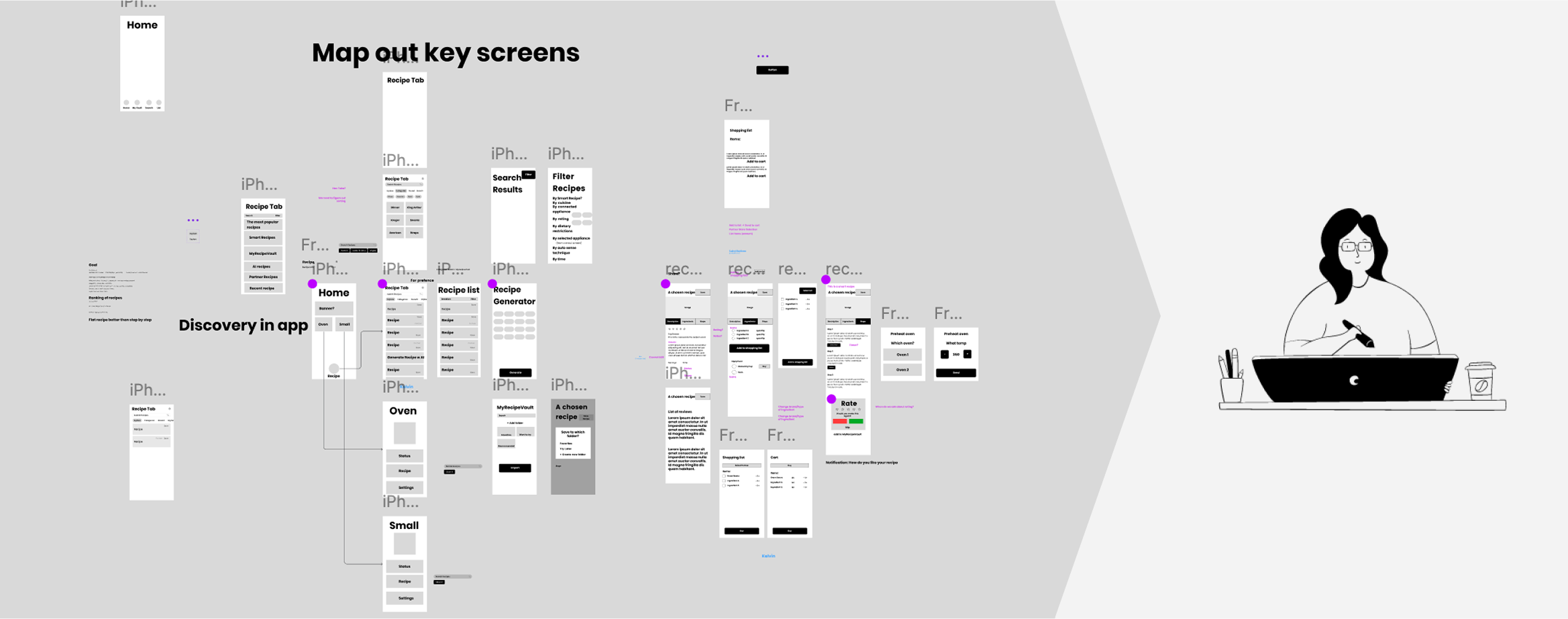
Lo-fi Wireframes → Hi-fi UI Design
I joined the project after the UX team delivered low-fidelity wireframes that were more of a loose layout than a detailed spec. My job was to quickly translate those rough structures into high-fidelity UI under a tight deadline. I interpreted the intent behind the wireframes, defined visual hierarchy, and applied the brand’s style to build a consistent design system. The result was a clear, functional, and visually engaging interface ready for production.

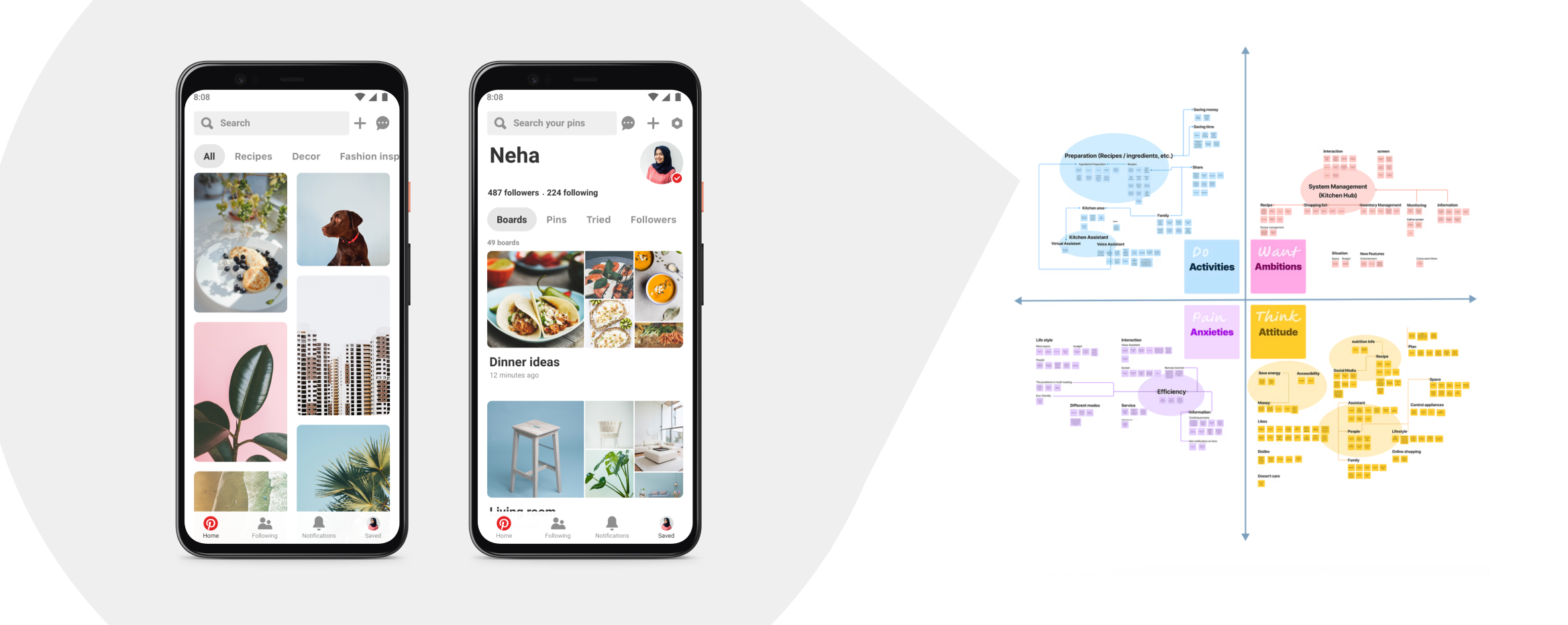
Using In-Home Research
Based on in-home research I conducted at the start of my internship, I learned that most homeowners use apps like Pinterest and TikTok to find recipes. Since SmartHQ couldn’t host videos like TikTok, I opted for a Pinterest-inspired design, incorporating features such as collections and bookmarking.

RECIPE NAVIGATION
EXPLORE
The Explore tab of SmartHQ's recipe page helps users discover new dishes with curated selections, trending meals, and personalized recommendations, making it easy to find inspiration for everyday cooking.
CATEGORIES
The Categories tab of SmartHQ's recipe page organizes recipes by type, such as cuisine, meal, or dietary preference, allowing users to easily browse and find dishes that match their cooking needs.
RECENTS
The Recent tab of SmartHQ's recipe page shows users their most recently viewed or cooked recipes, making it easy to revisit favorite dishes and continue meal planning.
MYRECIPEVAULT
The My Recipe Vault tab of SmartHQ's recipe page is a personal space where users can save and organize their favorite recipes, making it easy to access go-to dishes and build a custom collection.
RECIPE VIEW
OVERVIEW
The Recipe View page on SmartHQ provides a clean, easy-to-read layout with all the essential details for cooking. At the top, you'll find a brief recipe description, followed by a clear list of ingredients. Below, step-by-step instructions guide you through the cooking process, ensuring a seamless and organized experience from start to finish.
ADD TO SHOPPING LIST
Adding a recipe to your shopping list on SmartHQ is simple. With a single tap, all the ingredients are automatically transferred to your shopping list, organized by category for easy grocery planning. You can review, edit, or remove items before heading to the store.
QUICK START
Seamless start actions like "preheat oven" or "send to mixer" with just a tap. These smart controls sync directly with your connected appliances, streamlining the cooking process right from the app.
Takeaways
View More Projects
Email Me!
neffdigitalmedia@gmail.com