DESIGN SYSTEMS
HORIZON
Developed a responsive airline webpage using a custom-built design system with reusable components, tokenized styles, and scalable UI patterns. An interactive prototype was implemented with variables and conditional logic to simulate dynamic booking flows, error states, and user-specific scenarios. The system supports modular updates, while the prototype demonstrates advanced interaction design, enabling realistic end-to-end testing prior to development.

Building a Design System and Advance Prototype
The primary goal of Horizon was to deepen expertise in design systems and advanced prototyping. The project focused on:
◦ Learning how to architect and document a reusable design system from the ground up
◦ Applying that system to design a consistent, scalable airline booking experience
◦ Exploring how variables and conditional logic can be leveraged in prototypes to simulate realistic, end-to-end user flows

Why Build a Design System?
Learning to Bridge the Gap Between Design & Development
A design system creates a single source of truth that enhances collaboration, streamlines teamwork, and speeds up workflows. By reducing repetitive tasks and ensuring consistency, it saves time and costs—allowing teams to focus on higher-level design and innovation.

How Did I Start Building the System?

Starting Small: MVP Approuch
The focus was on learning by doing—studying how Big Tech design systems work, then distilling those insights into something achievable at a smaller scale. The approach was to start with the MVP: essential tokens, core components, and clear documentation. By nailing the fundamentals first, the system could be tested in real prototypes and gradually expanded step by step, creating a foundation that balanced structure with flexibility.
Design Principle Foundations
The project began with core design principles to define Horizon’s identity—approachable, modern, and trustworthy. A color palette was developed to set the tone, evoke emotion, and maintain accessibility, forming the foundation of the brand. These principles and palettes established a consistent visual language that guided the rest of the system.

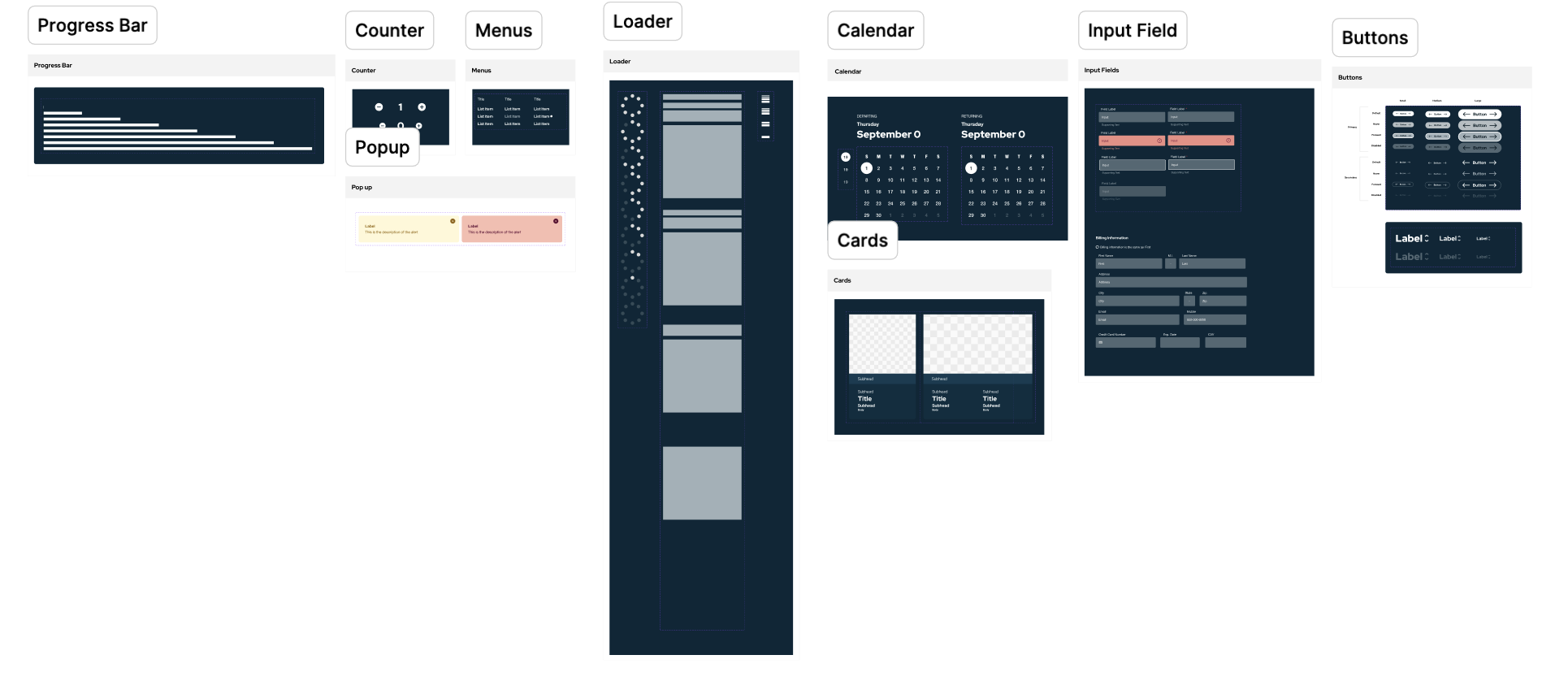
Component Creation
Component creation started with the essentials—focusing on the most commonly used elements and building from the smallest building blocks upward. The aim was to keep the system simple and functional, avoiding unnecessary complexity while ensuring scalability.
The scope of the system was defined early, starting with a lean set of reusable components and clear naming conventions. This approach established a solid foundation that could be expanded later with documentation, accessibility guidelines, and additional assets as needed.

Asking the Important Questions
When building the component system, key questions guided the process: which components were most essential, how granular the building blocks should be, and how to keep naming consistent for scalability. Defining these early ensured a lean, functional system with room to expand into documentation, accessibility, and additional assets over time.

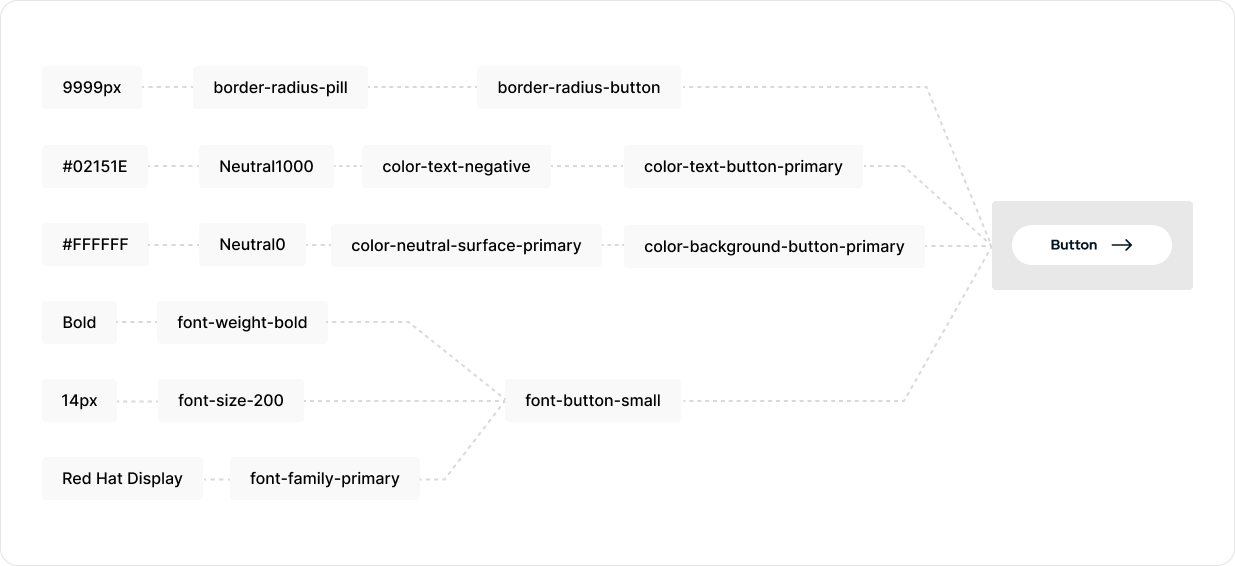
Everythings Connected: Understanding Design Tokens
Creating design tokens made it possible to manage updates with speed and confidence. Instead of manually adjusting styles across components, changes could be made once at the token level and applied system-wide. Clear naming conventions and semantic layers ensured updates were intuitive—base tokens defined raw values, while semantic tokens mapped those values to meaningful roles in the interface. This structure not only kept the design consistent but also dramatically reduced the effort of maintaining and evolving the system over time.


Now Begins the Advance Prototyping
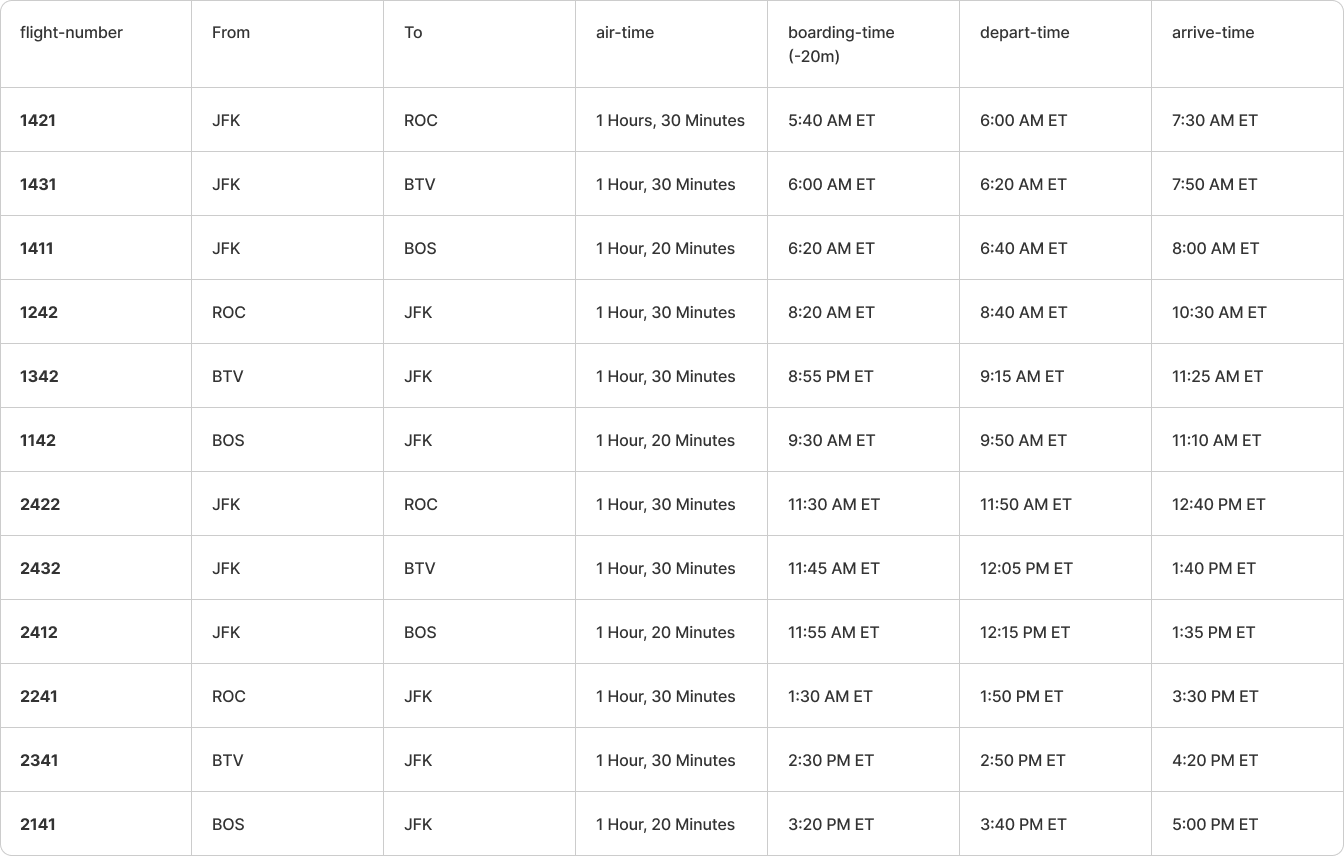
Advanced prototyping started by mapping airline routes into variables, enabling dynamic interactions and realistic booking flows.


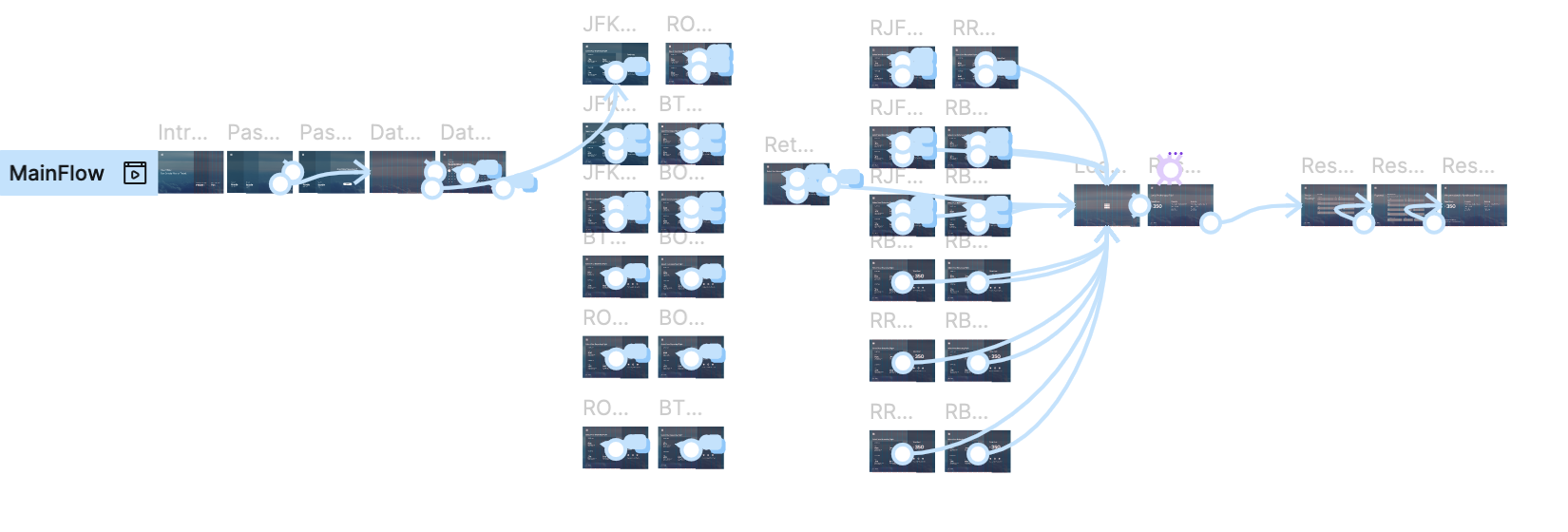
Less Prototype Noodles!
By leveraging variables, listeners, and conditional logic, the entire prototype became modular and responsive, operating as a single, cohesive system rather than a collection of separate screens. This approach reduced the need to create dozens of individual mockups for every possible scenario, saving time and maintaining consistency. It also allowed for rapid iteration—changes to a variable or condition automatically updated relevant flows—making the prototype both more flexible and closer to a real, functioning product than traditional static prototyping.

The Prototype
The prototype is fully interactive, with every button functional—including the keyboard for text input. Users can select departure and arrival cities, choose ticket types, and navigate the booking flow dynamically. Built with variables and conditional logic, the prototype adapts to user inputs in real time, providing a realistic, end-to-end experience that goes far beyond static screens.
View More Projects